|
Layerek használata 2. Az elõzõek alapján már sejthetjük, hogy a layerek és a JavaScript kapcsolatában rengeteg lehetõség rejlik. Ebben a részben néhány ilyen lehetõséggel ismerkedhet meg részletesebben az olvasó, illetve ötleteket is kaphat a layerek használatát illetõen. Minden layernek kijelölhetünk egy téglalap alakú részét úgy, hogy a layerbõl csak ez a rész lesz látható. Ezt a mûveletet nevezzük vágásnak. Az alábbi egyszerû példában egy kép részét vágjuk ki az <ILAYER> HTML elem CLIP attribútumának segítségével. Természetesen a <LAYER> elem is rendelkezik ezzel az attribútummal. <ILAYER CLIP="70,90,210,260"> <IMG SRC="pld101.jpg"> </ILAYER>
Amint látható, kivágtuk a képet tartalmazó layer (70,90) x (210,260) méretû részét. A CLIP attribútummal a kivágandó téglalap bal felsõ és jobb alsó csúcsainak koordinátáit definiálhatjuk. Természetesen sokkal látványosabb effektusok készíthetõk a kivágásnak és a JavaScriptnek a kombinációjával. A kivágás mezõjét JavaScript-tel is módosíthatjuk, mégpedig úgy, hogy módosítjuk a layer objektum clip.left, clip.top, clip.right, clip.bottom mezõit. Ha új értékeket írunk ezekbe a mezõkbe, akkor a kivágás területe is módosulni fog. A következõ példa a kivágás tartományának módosításával ér el egy egyszerû hatást: <HTML>
<HEAD>
<SCRIPT LANGUAGE="JavaScript">
<!-- A kód elrejtése
var pic_width;
var pic_height;
var pos;
function init(){
pic_width = document.layers["picLayer"].document.kep1.width;
pic_height = document.layers["picLayer"].document.kep1.height;
pos = 0;
start();
}
function clip(left,top,right,bottom){
document.layers["picLayer"].clip.left=left;
document.layers["picLayer"].clip.top=top;
document.layers["picLayer"].clip.right=right;
document.layers["picLayer"].clip.bottom=bottom;
}
function start(){
clip(0,0,pic_width,pos);
pos+=2;
if (pos < height) setTimeout("start()",10);
}
// -->
</SCRIPT>
</HEAD>
<BODY>
<FORM>
<INPUT TYPE="button" VALUE="Start!" onClick="init()">
</FORM>
<ILAYER NAME="picLayer">
<IMG SRC="pld101.jpg" NAME="kep1">
</ILAYER>
</BODY>
</HTML>
A start gombra kattintva meghívjuk az init() függvényt. Ez beállít néhány értéket, például meghatározza a kép méreteit. Ezt az alábbi utasításokkal teszi: pic_width = document.layers["picLayer"].document.kep1.width; pic_height = document.layers["picLayer"].document.kep1.height; A document.layers["picLayer"] segítségével elérjük a "picLayer" nevû layerünket. Ezt követi a document.kep1.width ill. height. Tudnunk kell, hogy minden layer egy document objektummal rendelkezik. Ahhoz, hogy a layeren lévõ képet elérhessük, elõször a document objektumot kell elérnünk. Az init() függvény hívja meg a start() függvényt, amely a kirajzolást végzi, olymódon, hogy a vágási tartományt folyamatosan növeli. A vágási tartományt a clip() függvény állítja be az átadott paraméterek alapján. A start() függvény setTimeout() segítségével mindaddig fut, amíg el nem értük a kép alját. Arról már volt szó, hogy a layerek több különbözõ objektumot tartalmazhatnak. A layerek ezen kívül más layereket is tárolhatnak. Ez arra lehet jó megoldás, ha objektumokat szeretnénk összecsoportosítani. A következõ példa jól szemlélteti ezt. Létrehozunk egy "szülõ" layert, amely két másik "gyerek" layert tartalmaz. Ha mozgatjuk a szülõ layert (jobbra-balra), akkor ez hatással van az általa tartalmazott layerekre is. Azok is mozognak a szülõ layerrel együtt. A gyerek layereket azonban külön-külön is mozgathatjuk, a szülõtõl függetlenül (le és fel). A példában három gombot is létrehozunk, ezekre kattintva ki-bekapcsolhatjuk az egyes layerek mozgását. Figyeljük meg, hogy a szülõ mozgásának kikapcsolása mit eredményez! <HTML>
<HEAD>
<SCRIPT LANGUAGE="JavaScript">
<!-- A kód elrejtése
// az adatokat tartalmazó tömb létrehozása
layerArr = new Array();
var index = 0;
var attr;
var border;
// új elem létrehozása a layerArr[] tömbben
function new_elem(pos,moving,dir,layer){
layerArr[index] = new Array(3); // a layerArr minden eleme egy
// három elemû tömb
layerArr[index][0] = pos; // a layer pozíciója
layerArr[index][1] = moving; // mozog-e (true=igen,false=nem)
layerArr[index][2] = dir; // mozgás iránya (true=elõre,false=hátra)
layerArr[index][3] = layer; // a layer objektum
index++;
}
// itt definiálom az új elemeket
function init(){
new_elem( 50,true, true,document.layers['szulo'].layers['gyerek1']);
new_elem(100,true,false,document.layers['szulo'].layers['gyerek2']);
new_elem( 0,false, true,document.layers['szulo']);
}
// az i-edik layert megállítja/elindítja
function StartStop(n){
layerArr[n-1][1] = !layerArr[n-1][1];
}
function setPos(n,value){
layerArr[n][0] = value;
}
function setMoving(n,value){
layerArr[n][1] = value;
}
function setDir(n,value){
layerArr[n][2] = value;
}
function getPos(n){
return layerArr[n][0];
}
function getMoving(n){
return layerArr[n][1];
}
function getDir(n){
return layerArr[n][2];
}
function getLayer(n){
return layerArr[n][3];
}
// a mozgatást végzõ függvény
function move(){
for (var j=0; j<3; j++){
if (getMoving(j)){ // mozog-e a vizsgált layer
if (getDir(j)) setPos(j,getPos(j)+1); // ha igen, melyik irányba
else setPos(j,getPos(j)-1);
if (j==2) border=200;
else border = 80;
if (getPos(j) < 0 ) setDir(j,true); // az irány megváltoztatása,
// ha elértük a széleket
if (getPos(j) > border) setDir(j,false);
if (j==2) getLayer(j).left = getPos(j);
else getLayer(j).top = getPos(j);
}
}
}
// -->
</SCRIPT>
</HEAD>
<BODY onLoad="init(); setInterval('move()',20)">
<ILAYER NAME="szulo" WIDTH=300 HEIGHT=120>
<LAYER NAME="gyerek1" Z-INDEX=1 LEFT=50 TOP=20>
<FONT SIZE=+2 COLOR=#FF0000>1. LAYER</FONT>
</LAYER>
<LAYER NAME="gyerek2" Z-INDEX=2 LEFT=200 TOP=70>
<FONT SIZE=+2 COLOR=#0000FF>2. LAYER</FONT>
</LAYER>
</ILAYER>
<FORM>
<INPUT TYPE="button" VALUE="1. layer ki/bekapcsolása"
onClick="StartStop(1)">
<INPUT TYPE="button" VALUE="2. layer ki/bekapcsolása"
onClick="StartStop(2)">
<INPUT TYPE="button" VALUE="Szülõ layer ki/bekapcsolása"
onClick="StartStop(3)">
</FORM>
</BODY>
</HTML>
Már a dokumentum betöltõdésekor meghívjuk az init() és a move() függvényt. Az init() létrehoz egy tömböt (layerArr), amely az egyes layerekhez kapcsolódó információkat fogja tartalmazni. Ezek a következõk: a layer pozíciója, éppen mozgásban van-e, mozgásának iránya és maga a layer objektum. Ez a négy információ egy négyelemû tömbben van benne, és a layerArr nevû tömb ilyen tömbökbõl épül fel. Van néhány további függvény, amelyek közül a getPos(n), getMoving(n), getDir(n) az n-edik layer pozícióját, mozgási állapotát (áll vagy mozog), mozgásának irányát adja vissza. A setPos(n,value), setMoving(n,value), setDir(n,value), az n-edik layer pozícióját, mozgását, mozgási irányát állítja be a value-ban megadott érték alapján. A StartStop(n) függvény az n-edik layer mozgási állapotát (true, ha mozog és false, ha nem) állítja az ellenkezõjére. Ezt a függvényt a gombokra kattintva hívjuk meg. A move() függvény végzi el a tényleges mozgatást. A setInterval() függvény segítségével 20 ezredmásodpercenként meghívjuk. Egy for ciklus minden layerre elvégzi a következõket: megnézi, hogy mozog-e a layer, ha igen, akkor mi a mozgás iránya. Ha a getMoving() függvény igaz értéket ad vissza, akkor elõre mozog a layer, így növelni kell a pozíciót (setPos(j,getPos(j)+1)), ellenkezõ esetben csökkenteni (setPos(j,getPos(j)-1)). Ha a j ciklusváltozó értéke 2 (azaz éppen a szülõ layert vizsgáljuk), akkor a border változó 200, egyébként a 80 értéket veszi fel. Ez azért van, mert a gyerek layerek mozgási tartománya más, mint a szülõé. Ha a getPos() függvény nagyobb értéket ad vissza, mint a border, vagy kisebbet, mint 0, akkor meg kell változtatni a mozgás irányát a setDir() függvénnyel. Végül a layer pozícióját kell megváltoztatni. Ha a szülõt mozgatjuk (azaz j=2), akkor a left mezõnek adunk értéket (a vízszintes mozgás miatt), egyébként pedig a top mezõnek (a függõleges mozgás miatt). A layerek segítségével további érdekes effektusok érhetõk el. Erre láthatunk egy példát a fejezet végén. Kihasználjuk azt, hogy ha egy layerre olyan képet teszünk, amelynek vannak átlátszó részei, akkor ezeken a területeken láthatjuk az alatta lévõ layerek tartalmát. A példa gif89a formátumú képeket használ. A kód a következõ: <HTML>
<HEAD>
<SCRIPT LANGUAGE="JavaScript">
<!-- A kód elrejtése
var pos = 750;
var running = false;
function start(){
if (!running){
running = true;
pos = 750;
move();
}
}
function move(){
document.layers["parent"].layers["pic1"].left = -pos;
document.layers["parent"].layers["pic2"].left = pos;
pos-=5;
if (pos >=0) setTimeout("move()",20);
else running = false;
}
// -->
</SCRIPT>
</HEAD>
<BODY>
<FORM>
<INPUT TYPE="button" VALUE="Start" onClick="start()">
</FORM>
<ILAYER NAME="parent" WIDTH=591 HEIGHT=380 LEFT=50>
<LAYER NAME="pic1" LEFT=-750 TOP=0 Z-INDEX=10>
<IMG SRC="pld102.gif">
</LAYER>
<LAYER NAME="pic2" LEFT=750 TOP=0 Z-INDEX=20>
<IMG SRC="pld103.gif">
</LAYER>
</ILAYER>
</BODY>
</HTML>
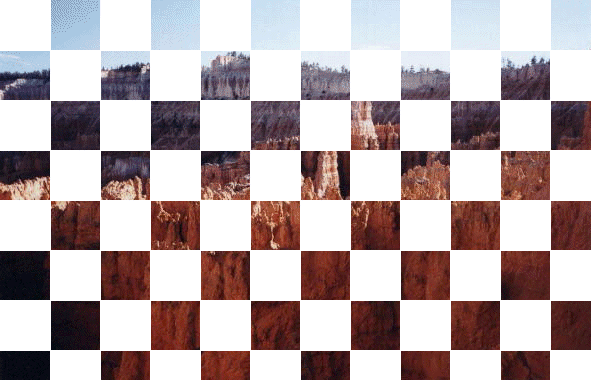
Az elõzõ példák alapján itt már
minden ismert. Két képet használtunk fel, a pld102.gif
és pld103.gif nevût. Ezeket elõzõleg egy
képfeldolgozó programmal átalakítottuk úgy,
hogy mindkettõ négyzetekbõl álljon, de a
négyzetek ne fedjék le egymást. A két kép
kicsinyített képe a következõ: 
 Majd ezeket két különbözõ layerre téve,
a layereket megfelelõ helyre mozgatva kapjuk a kívánt
eredményt. | |||||||


